 Déléguez votre formulaire de contacts
Déléguez votre formulaire de contacts

Utiliser un générateur statique pour héberger votre site internet a bien des avantages.
Il existe cependant quelques inconvénients et contraintes en termes d’interactivité. Il est en effet un peu plus compliqué de construire un site dynamique, et vous aurez probablement à vous poser la question de l’intégration d’un formulaire de contact.
Je vous présente rapidement dans cet article qu’elle est la solution que j’ai choisie pour ce site.
Vivre « sans serveur »
Le défi
Un site statique cela veut dire des moyens techniques limités :
- HTML pour les documents ;
- CSS pour la mise en forme ;
- du JavaScript pour les interactions.
Aucun serveur de base de données.
Pas de serveur d’application pour traiter les requêtes des utilisateurs.
Vous n’avez que du contenu statique.
À l’inverse, un formulaire de contact suppose avoir un moyen pour traiter une demande et la stocker dans une base de données, un CRM ou un simple email.
Des solutions ?
Il existe pourtant des solutions :
- Un lien « mailto: » est une solution simple, mais leur utilisation n’est fonctionnelle que si un client email est correctement configuré sur le poste client.
- Des hébergeurs, comme Netlify, proposent de prendre en charge l’action d’un formulaire de contact HTML.
- On peut utiliser des fonctions « à la demande », comme AWS Lambda.
Mon choix s’est porté sur une alternative à la fois simple et gratuite.
J’utilise un service en ligne pour construire un formulaire, puis j’intègre ensuite ce dernier dans une page de mon site.
En optant pour AirTable, un service en ligne de base de données, je peux construire une feuille de suivi des différentes demandes de contact et concevoir un formulaire personnalisé pour mon site.
Voyons ensemble comment cela fonctionne.
Vue d’ensemble
La solution que j’ai construite s’appuie sur la plateforme AirTable :
- une table pour la liste et le suivi des demandes de contact ;
- un formulaire de contact pour alimenter cette table de données ;
- un mécanisme de notification pour m’envoyer par email chaque nouvelle demande.
Je peux personnaliser le contenu des messages de notifications et aussi faciliter la réponse.
Et, bien entendu, j’intègre le formulaire d’AirTable sur mon site en utilisant une simple iframe.
AirTable comme base de données
Le cœur du service d’AirTable est une base de données qui dispose d’une interface proche d’un tableur.
L’interface se présente donc comme Excel ou Libre Office, mais les tableaux doivent suivre une structure déterminée par vos besoins.
Pour ma gestion de contacts, j’ai simplement défini une base de données.
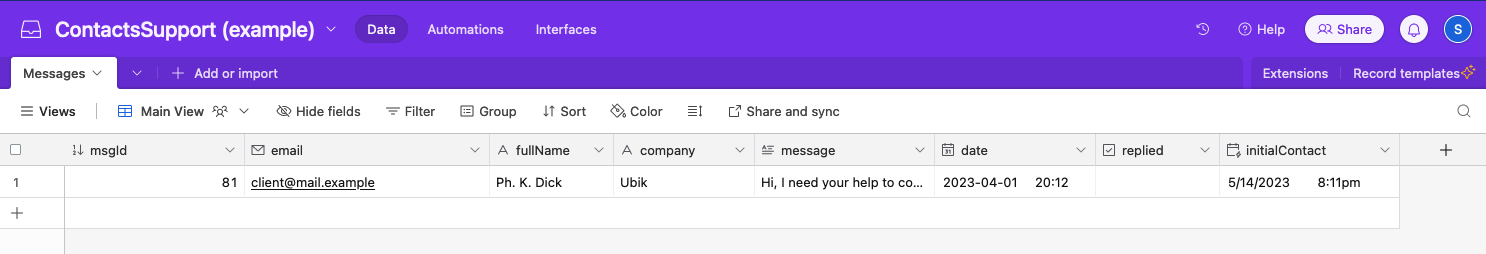
J’ai ensuite créé un tableau « Messages » qui contient les colonnes suivantes :
- un identifiant unique pour chaque ligne/demande de contact, de type autonumber ;
- une adresse courriel de type email ;
- le nom de la personne, de type single line text ;
- le nom de la société, de type single line text ;
- le message, de type long text ;
- la date de ma réponse, de type date ;
- une case à cocher pour suivre mes réponses, de type checkbox ;
- la première date de contact, là encore une date.

Avec cette table pour stocker les demandes de contacts, l’étape suivante consiste à créer le formulaire de saisie pour les visiteurs.
Construire un formulaire de contact
Airtable vous permet de définir des présentations alternatives pour vos tables.
Il vous suffit de créer une vue (view) supplémentaire.
Un formulaire est un type de présentation attaché à votre tableau, mais cette vue interactive permet à un utilisateur de saisir des valeurs pour ajouter une nouvelle ligne.
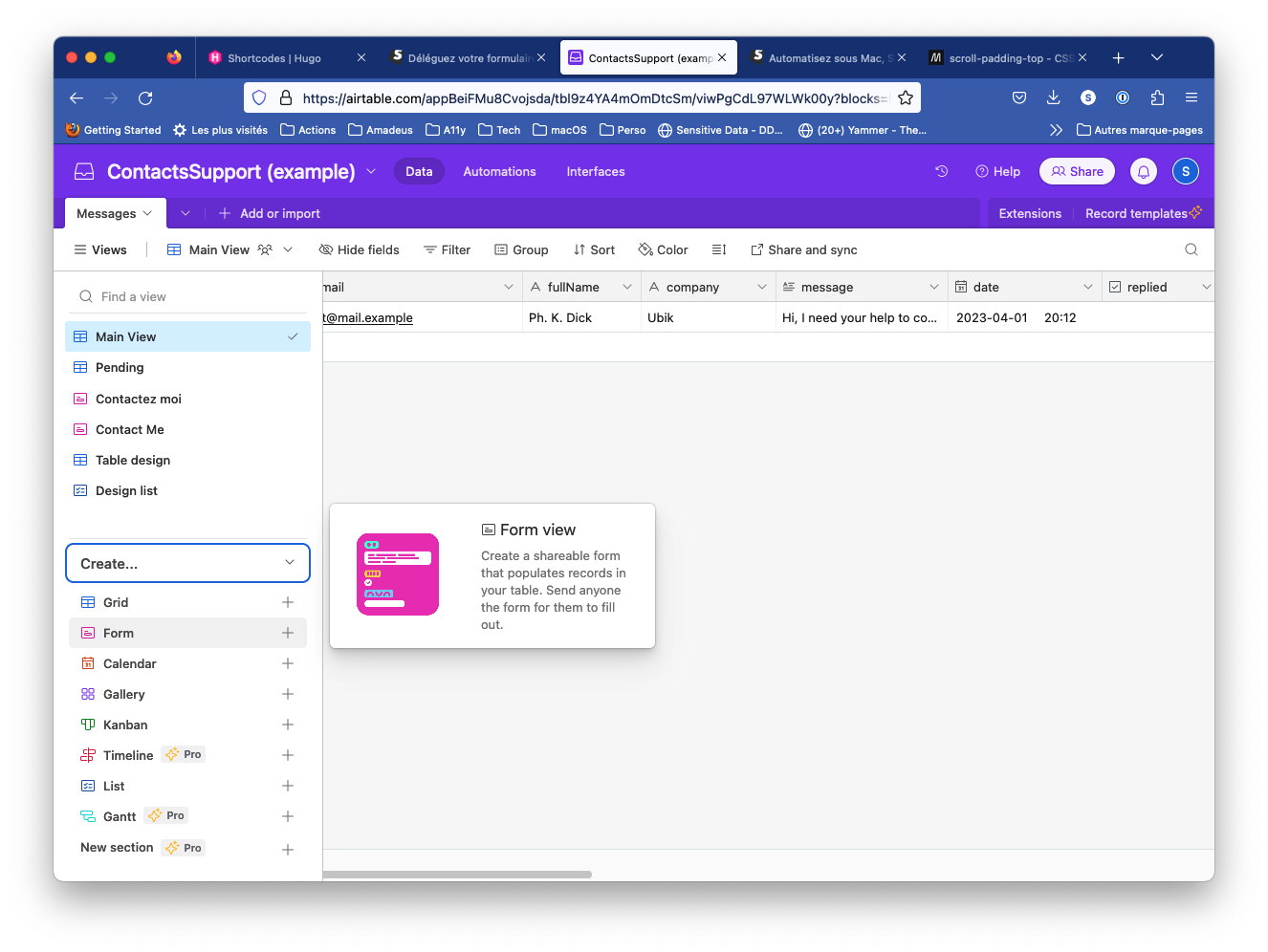
Ajoutez une vue en affichant la liste des vues (boutons « views » sous le nom de votre tableau).

- Cliquez sur « Create » pour afficher les types de vues ;
- Cliquez sur « Form » pour ajouter un formulaire de saisie ;
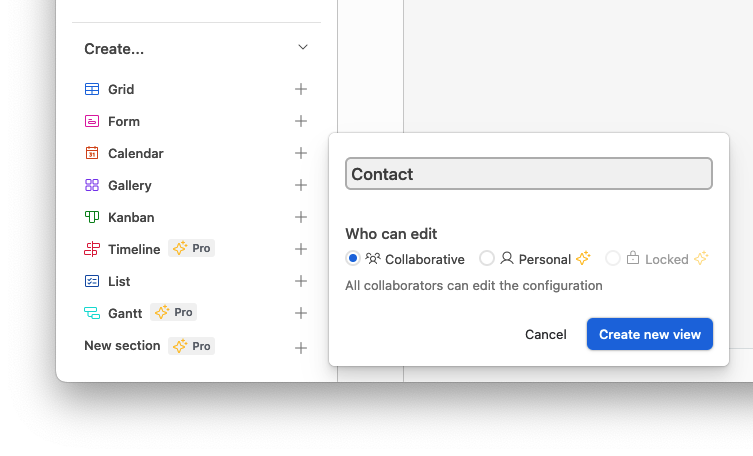
- Dans la fenêtre qui s’affiche, donnez un nom à votre formulaire.
La formule gratuite limite la définition de formulaires collaboratifs.
Cela veut simplement dire que tous les autres utilisateurs AirTable qui ont accès à votre base peuvent aussi modifier la structure de ce formulaire. Pour un usage personnel, cela ne sera pas un souci.

Après validation votre formulaire est automatiquement construit et possède un champ pour chaque colonne de votre table.
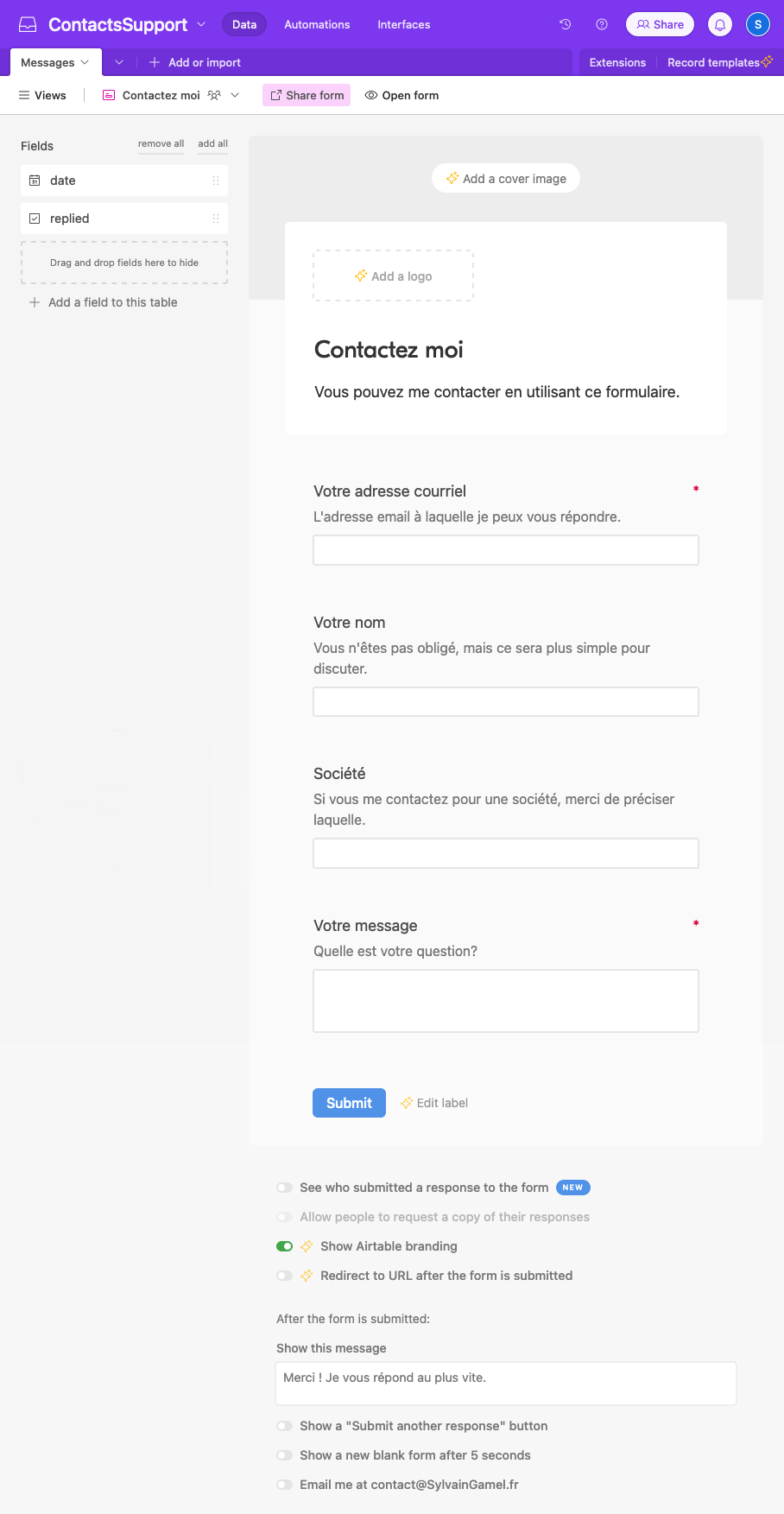
Vous pouvez maintenant personnaliser le formulaire en faisant glisser les colonnes qui vous sont réservées (l’état et la date de réponse) dans la partie de gauche. Ordonnez les champs comme bon vous semble.
Une fois fini, votre formulaire devrait ressembler à l’illustration suivante :

À partir de cette étape, nous avons atteint deux objectifs :
- Nous avons une base de données hébergée pour nos suivis de contacts ;
- Nous avons un formulaire pour que les visiteurs du site puissent alimenter cette base de données.
Il est grand temps de faire le lien entre AirTable et notre site internet.
Intégration dans le site
L’éditeur de formulaire va vous fournir un fragment de code HTML et JavaScript que vous allez intégrer dans votre page de contact.
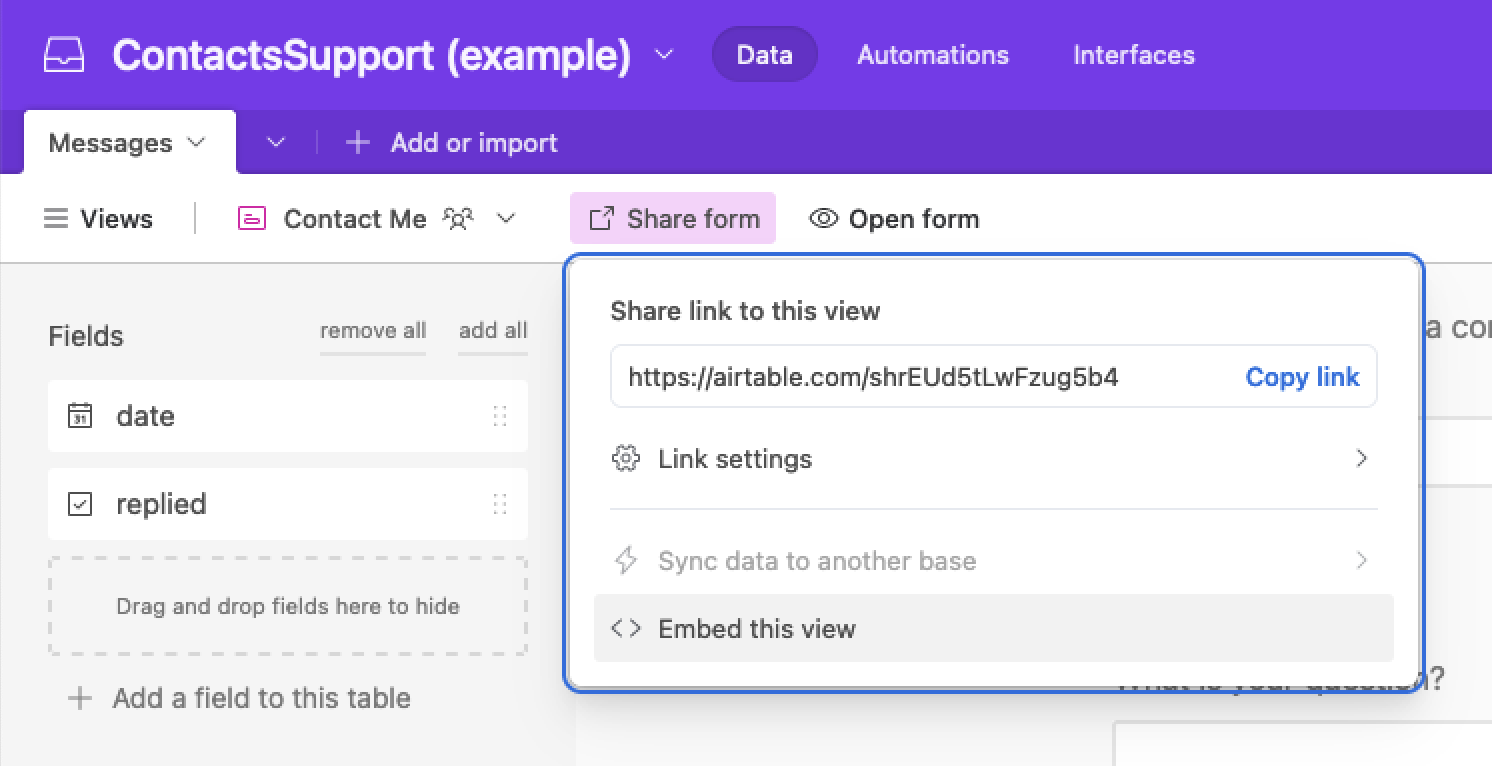
Cliquez sur le bouton de partage « Share form ».

Dans le petit dialogue qui s’affiche, vous allez maintenant cliquer sur « Embed this view » pour obtenir le fragment de code à intégrer.
Une nouvelle fenêtre vous donne directement le code qui doit être intégré dans votre page. Il est possible d’ajuster quelques éléments de présentation et un aperçu est également disponible.
Je vous laisse intégrer ce formulaire de la façon qui correspond le mieux à votre site statique. Cette partie dépend totalement de votre outil et de la façon dont vous souhaitez proposer ce formulaire.
Nous allons maintenant voir comment recevoir un courriel dès qu’un utilisateur vous dépose une demande de contact via ce formulaire.
Notifications par email
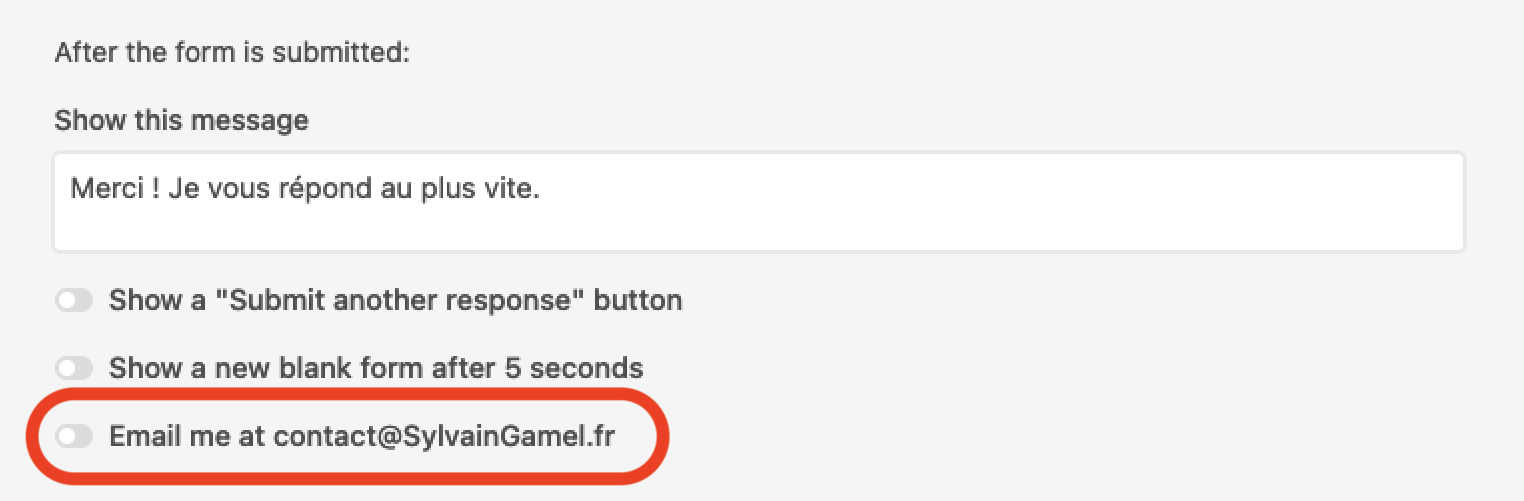
Lorsque vous avez créé le formulaire, vous avez probablement remarqué qu’il existe une option pour recevoir un email à chaque fois que le formulaire est soumis par un usager.

Nous n’allons pas utiliser cette option.
Il est plus pratique, et plus souple, de passer par un autre moyen : une automatisation.
Pour cela, vous n’aurez que quelques actions à accomplir :
- Cliquez sur « Automation », à droite du nom de votre base de données : La droite de l’écran affiche la liste des automatismes définis sur ce tableau ;
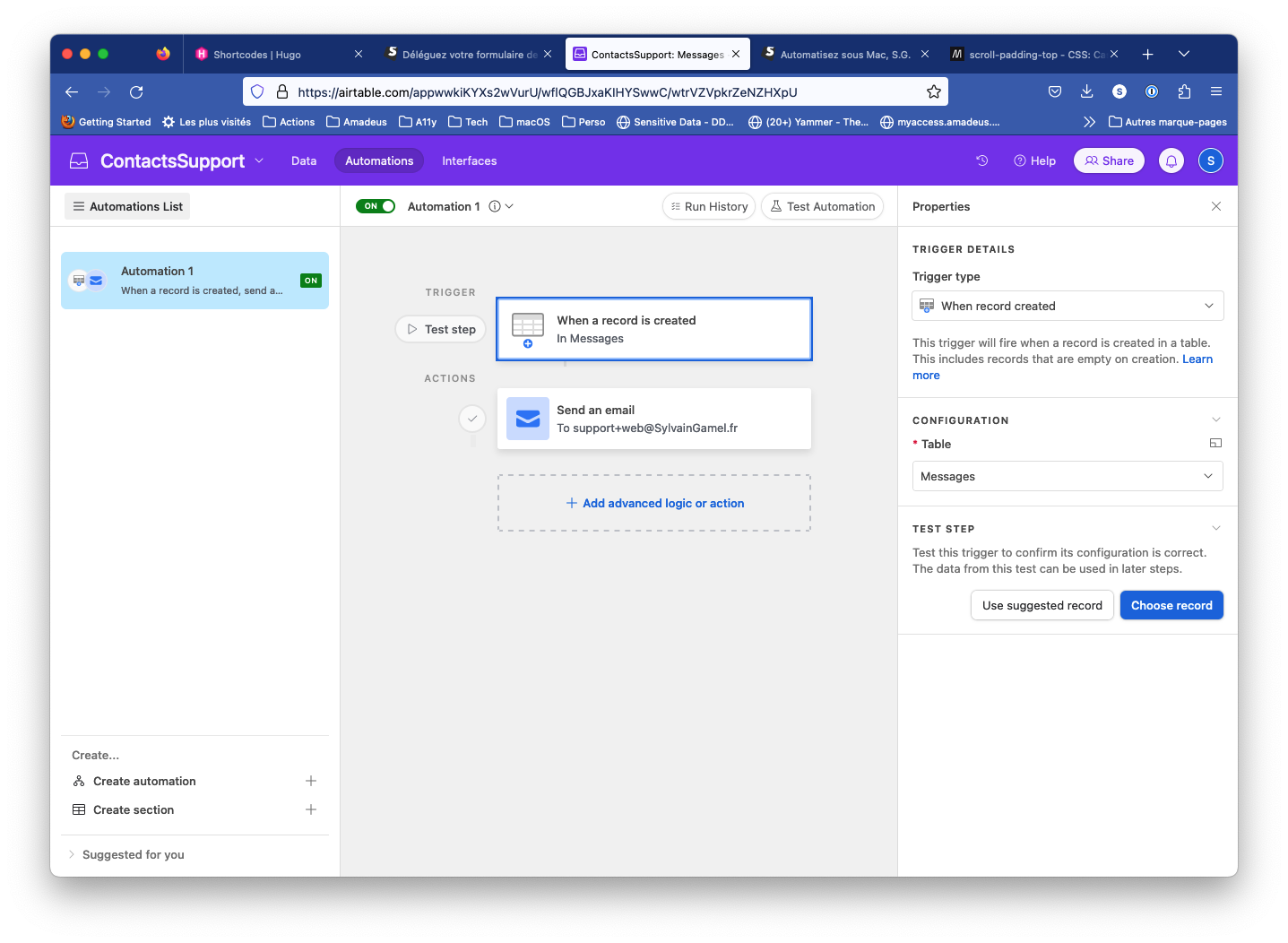
- Cliquez sur l’action « Create automation » pour ajouter votre premier automatisme : La partie droite, l’éditeur d’automatisation, vous invite à définir un déclencheur (trigger) pour le nouveau jeu d’actions ;
- Sélectionnez « when a record is created » ;
- Le déclencheur est défini et la partie droite de l’éditeur vous invite à le configurer : Sélectionnez la table « messages » comme source du déclencheur.

Il faut maintenant préciser quelle action va être déclenchée :
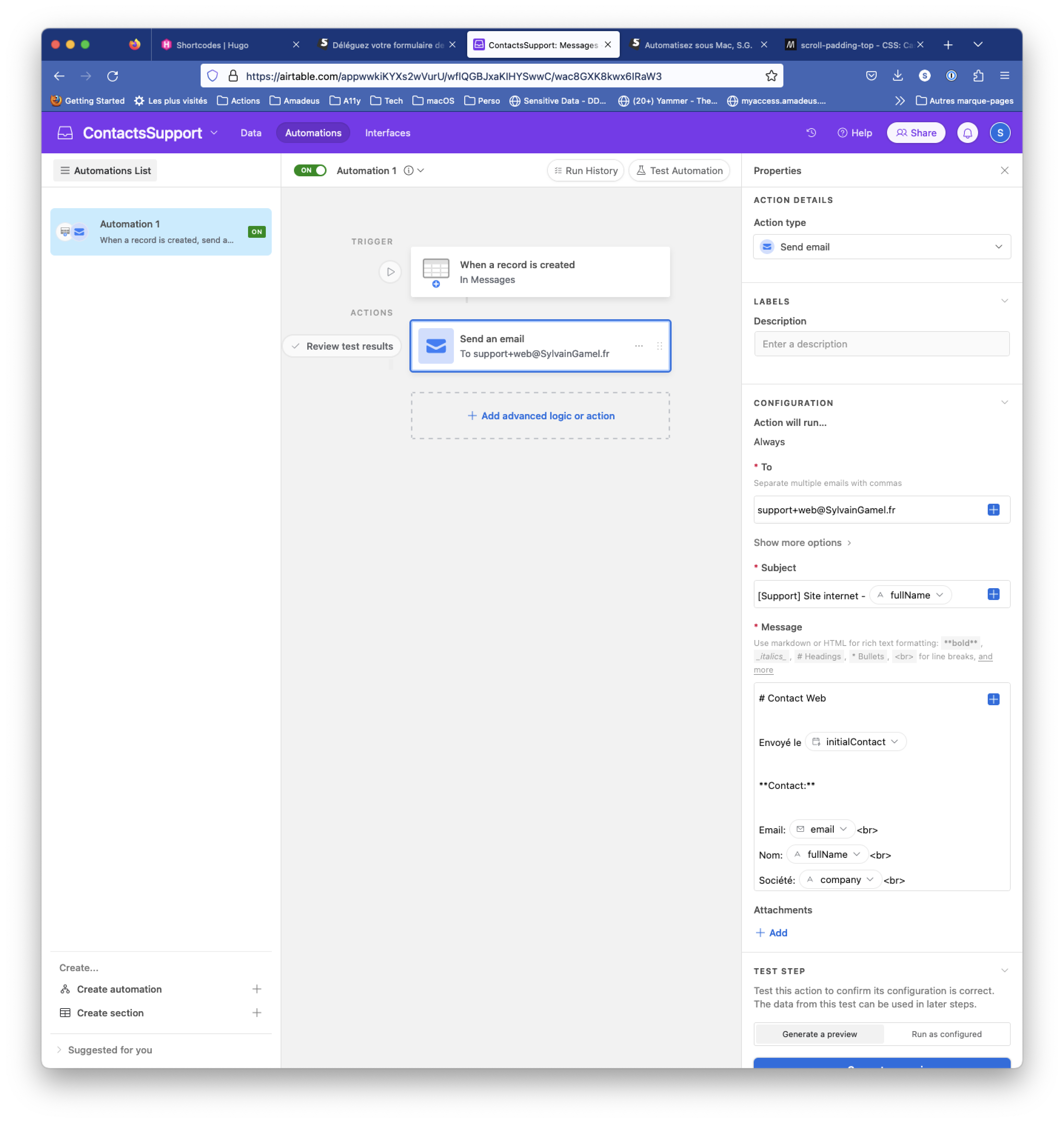
- Ajouter une action en cliquant sur « Add advanced logic or action » : choisissez « send email » pour envoyer un email pour chaque ligne ajoutée à la table des messages.
- Configurez l’action :
- renseignez l’adresse courriel destinataire des messages ;
- ajoutez le sujet du message : « [Support] Site internet - {fullName} ». Vous pouvez inclure n’importe quel champ du formulaire en cliquant sur le « + » placé sur la droite du champ ;
- entrez enfin le texte complet du message que vous souhaitez recevoir. Là encore, insérer les valeurs saisies dans le formulaire en les sélectionnant à partir du bouton « + » placé sur la droite.
Note : Les mots entre accolades représentent des variables insérées par l’éditeur AirTable.

Dans mon message j’inclus les informations suivantes :
{initialContact}, pour la date d’envoi ;{email}, pour savoir à qui répondre ;{fullName}, le nom complet de l’utilisateur ;{company}, le nom éventuel de sa société ;{message}, le contenu du message envoyé ;{Airtable record URL}donne un lien direct vers l’enregistrement pour le consulter et le mettre à jour rapidement.
Mon message type ressemble à l’exemple ci dessous :
# Contact Web
Envoyé le {initialContact}
**Contact:**
Email: {email}<br>
Nom: {fullName}<br>
Société: {company}<br>
**Message**
{message}
**Référence**
[Répondre](mailto:{email}?subject=[support])
{Airtable record URL}
Pour rendre plus simple la réponse, j’insère un lien « mailto: » pour pouvoir répondre directement à l’expéditeur du message.
Le lien vers la nouvelle ligne dans la table me permet ensuite d’indiquer rapidement que j’ai répondu au message.
Conclusion
Et voilà comment, sans aucun serveur dédié, il est possible d’intégrer rapidement un formulaire de contact sur un site statique.
Dans mon cas, j’ai deux formulaires identiques : une version en français et une version en anglais. Cela me permet de gérer la localisation de mon site.
J’espère que vous aurez trouvé cet article instructif et utile.